iOS 26, Hotwire Native LIVE #3, and a new bridge component
This is an archive of Joe Masilotti's newsletter. Subscribe for weekly-ish updates on building Hotwire Native apps powered by Ruby on Rails.
Hey folks! How’s your week going so far?
In case you missed it, Apple announced iOS 26 at WWDC on Monday. And with it comes a brand new design, Liquid Glass.
This translucent material reflects and refracts its surroundings, while dynamically transforming to help bring greater focus to content, delivering a new level of vitality across controls, navigation, app icons, widgets, and more. For the very first time, the new design extends across platforms — iOS 26, iPadOS 26, macOS Tahoe 26, watchOS 26, and tvOS 261 — to establish even more harmony while maintaining the distinct qualities that make each unique.

This week I’m exploring what this means for Hotwire Native developers. Short answer: I think we are in very good shape.
Unlike other hybrid platforms that rebuild every single element to match the system UI (React Native), Hotwire Native apps rely on using the first-party components directly.
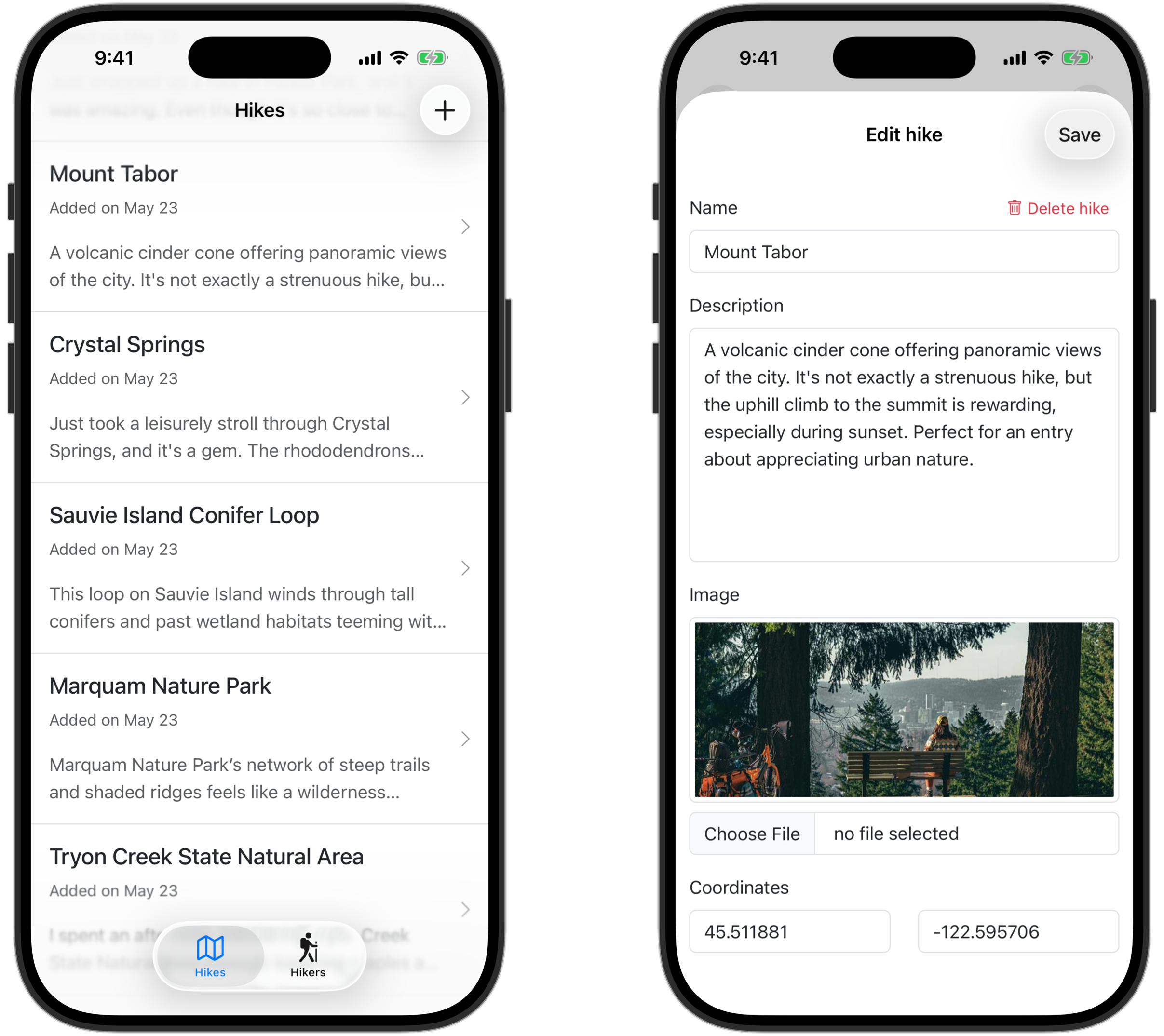
To demonstrate, when working through my book on Hotwire Native, you build an app to track hikes. Here’s what it looks like when running on iOS 26.

This required zero code changes. And we get all of the new design from Liquid Glass. For free!
I’ll be exploring this and the new SwiftUI WebKit API in an upcoming video on my YouTube channel later this month.
And speaking of YouTube…
Hotwire Native LIVE #3
Join me today (Thursday) at 11am PT / 1 pm ET for episode #3 of Hotwire Native LIVE.
This week we’re covering debugging: enabling Hotwire Native’s logging, attaching a browser for inspecting JavaScript, and figuring out cryptic IDE messages.
And as always, I’ve dedicated time at the end for Q&A so you can get real-time feedback and troubleshooting help. Come say hi!
New bridge component and marketing site
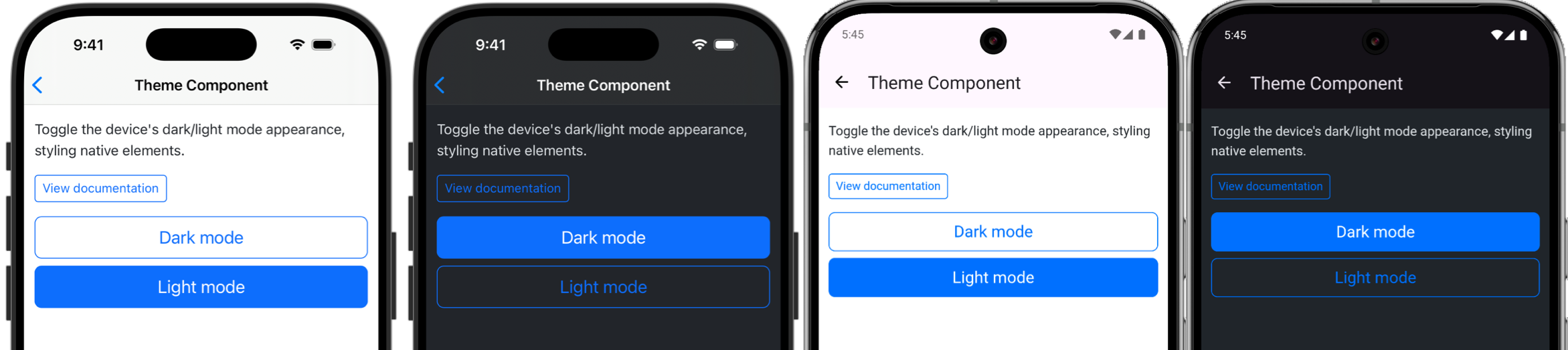
This week I also extracted a new bridge component from a client’s app. The free Theme Component helps keep the system UI in sync with your web-based design.

And to celebrate, I’ve also created a real marketing page for the component library!
If you’ve used the library and would like to add a testimonial then please let me know. I’d love to include your quote or company logo on the page for social proof.
That’s all for this week - hopefully I’ll see you at the live stream!
Talk soon,
