A library of bridge components for Hotwire Native apps
Hotwire Native makes it easier than ever to build hybrid mobile apps powered by your Ruby on Rails server. But when you need truly native UI elements like menus, barcode scanners, and push notifications, you’re usually stuck writing custom Swift and Kotlin code.
I’ve been solving this problem for years in client projects and my book. Now, I’m sharing my own collection of bridge components, extracted from real-world apps.
Check out my new Bridge Components library on GitHub.
What’s in the library? #

- 7 free components to get started right away.
- 5 Pro components for advanced workflows.
- iOS and Android support for each component.
- Example iOS, Android, and Rails apps included to see them in action.
- Full source code - copy-paste into your app and wire up the HTML!
How it works #
To use a bridge component copy-paste the Swift/Kotlin and JavaScript files to your apps. Then wire up the HTML on any page to render the native component.
Once you copy-paste the native code into your app you modify the component’s appearance and behavior with only HTML. That means you don’t even need to resubmit to the app stores to change functionality in your apps.
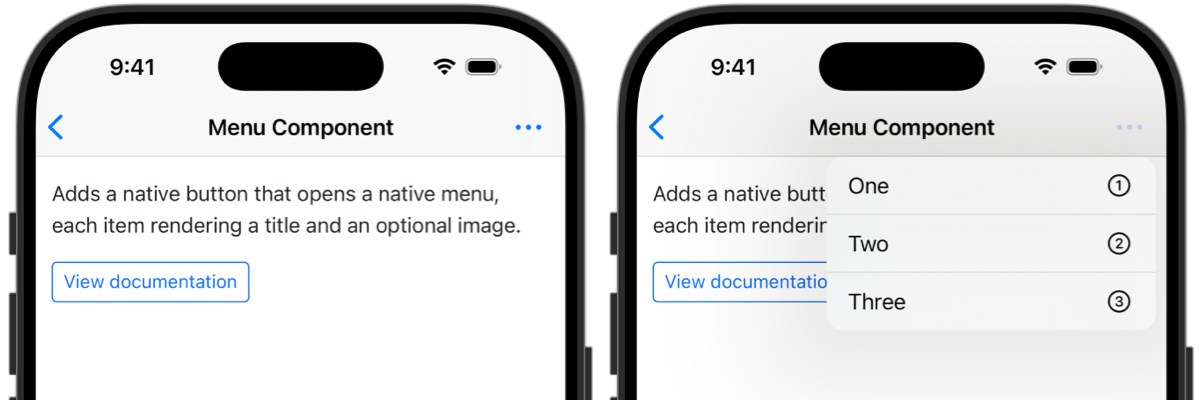
This snippet uses the Menu Component to add a button to the navigation bar. When tapped, it renders a native menu powered by UIMenu on iOS and DropdownMenu on Android. The title and image of each item in the menu are also customizable via data-bridge-* attributes.
<div data-controller="bridge--menu">
<a href="/one"
data-bridge--menu-target="item"
data-bridge-title="One"
data-bridge-ios-image="1.circle"
data-bridge-android-image="counter_1">
One
</a>
<!-- More items... -->
</div>

What you can build right now #
These components are included in the library:
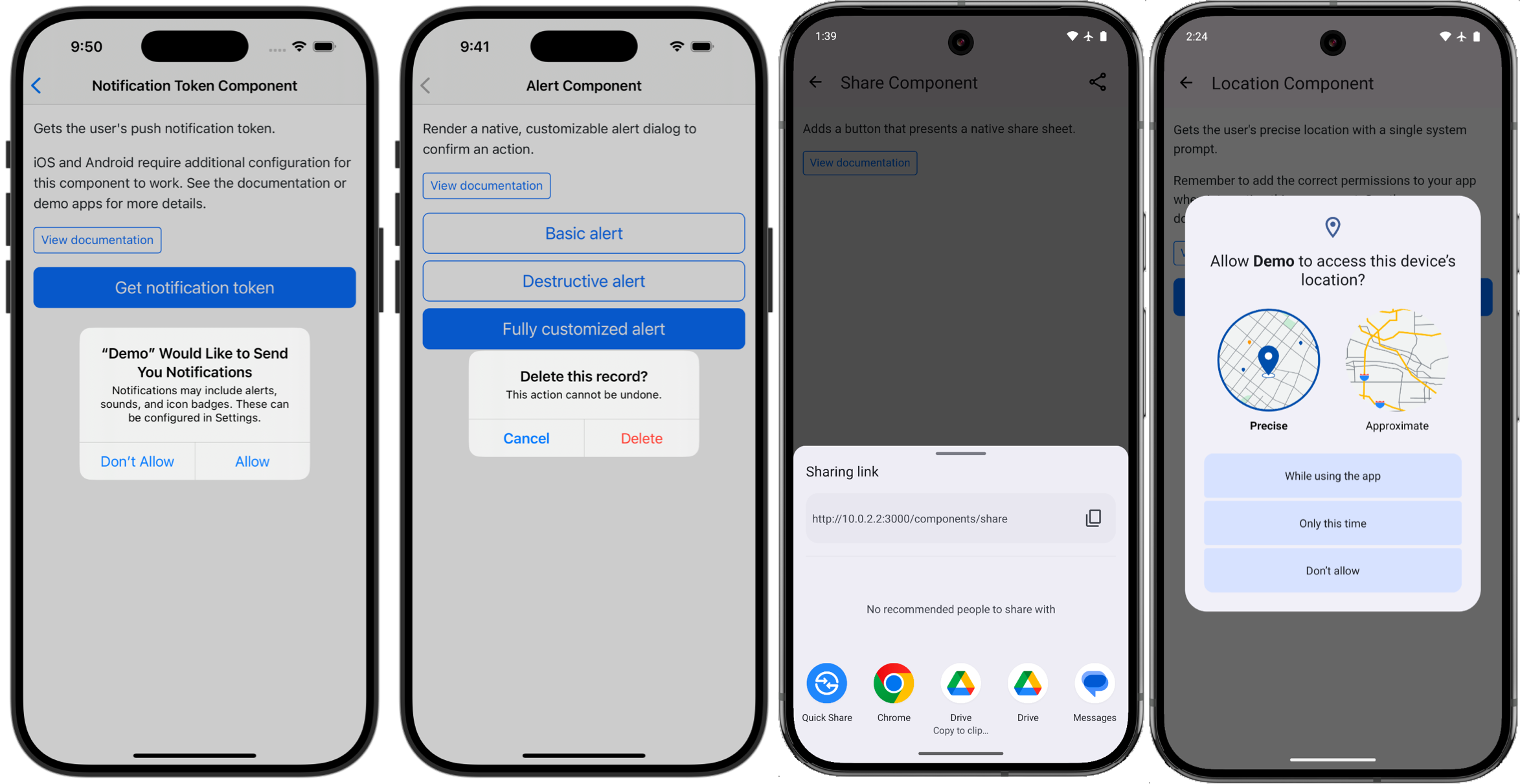
- Alerts: Confirm actions with a customizable native dialog.
- Buttons: Add native navigation bar buttons with dynamic text or icons.
- Forms: Present a keyboard-aware, native submit button for forms.
- Menus: Render native dropdown menus from the navigation bar.
- Review Prompts: Ask for App Store and Play Store reviews.
- Sharing: Trigger the native share sheet.
- Toasts: Display floating, disappearing messages.
Pro components #
For advanced integration with native SDKs, a Pro license includes:
- Barcode Scanner: Scan barcodes and QR codes using the device camera.
- Document Scanner: Present a camera to digitize physical documents.
- Location Access: Prompt the user for precise location data.
- Push Notification Tokens: Retrieve the device’s push notification token.
- System Permissions: Check status of location, notifications, and more.
Gain access to these components by purchasing a Pro license. This is a one-time payment and not a subscription. It includes access to all bridge components available today, plus all future updates.
Use promo code EARLYACCESS for 25% off for a limited time.
Get started today #
Bridge Components is open-source and ready to use. Head over to the GitHub repo and start integrating native features into your Hotwire Native app.
I’m actively working on new components - expect more soon. Send me an email or open a GitHub Discussion and let me know what you think. Your feedback will help shape the future of the library!
